嗨大家好,
昨天我們提到了 display:none; 會讓元素消失在頁面上,但還是存在我們結構中。
這句話是否聽起來有點矛盾或難以理解,今天就讓我們來探討看看吧。
我們這幾天的學習中,知道網頁是由 HTML 為基礎架構構成的。其實我們在瀏覽網頁的時候,是可以看到這個網頁的許多程式碼,要怎麼看呢?
按下F12,或是案右鍵選擇檢查,會跳出一個這樣的框框(每個人設定不同,有可能是新視窗,也可能直接在網頁上打開。)
我們稱這個為開發者工具。他是用於幫助開發者更有效地分析、測試和調試網頁。簡單來說就是,不論是從開發階段或是到網頁上線後,我們都可以利用開發者工具幫助我們找到網頁中我們需要的內容。
開發者工具的功能非常多,是可以用一次鐵人賽的30天來寫,但我們目前只需要知道最基本的Elements(元素)這個面板就好。
底下我以yahoo (https://tw.yahoo.com/) 為例子說明。
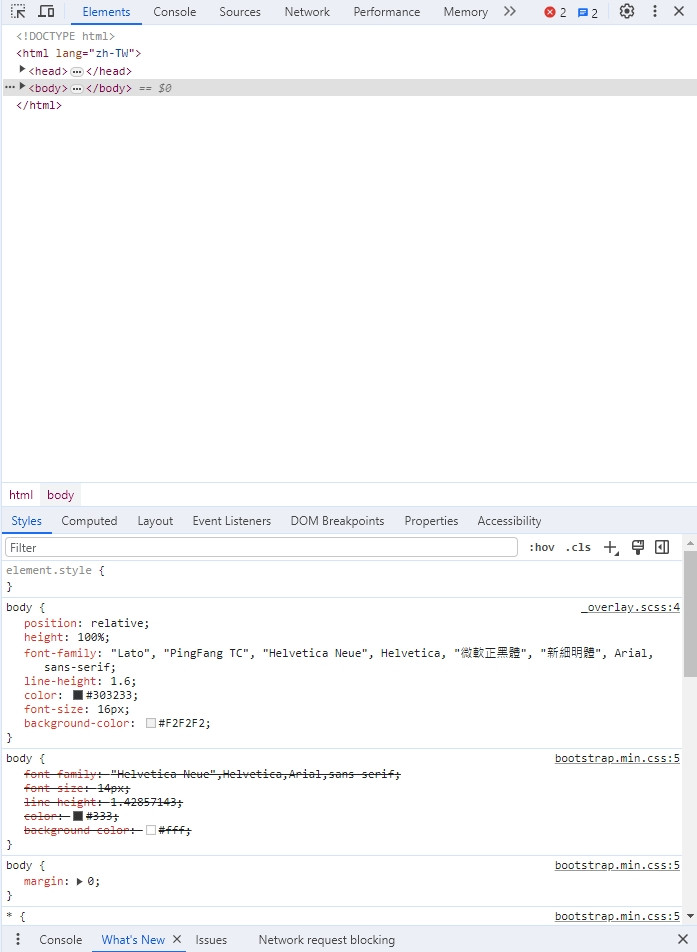
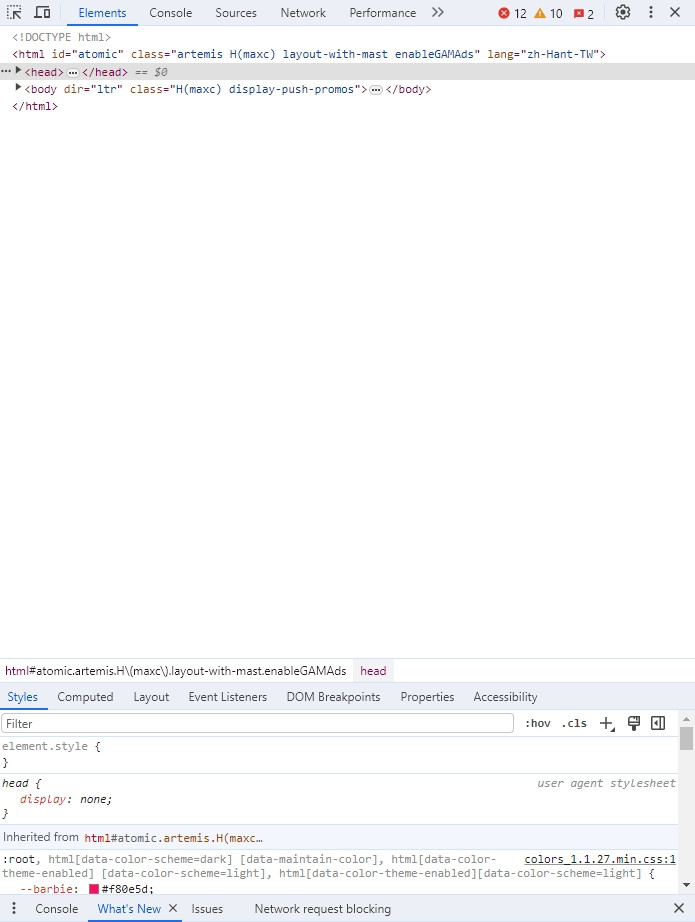
觀察一下這個element面板,有沒有覺得有點熟悉。他就是我們 VS Code上面的打 HTML 結構。
最上面是宣告這是HTML5文檔,接著用 HTML 標籤包住裡面的 head 與 body。
把 head 展開往下拉,可以看到一些熟悉的標籤,是不是我們之前學過的CSS引用方式之一呢?
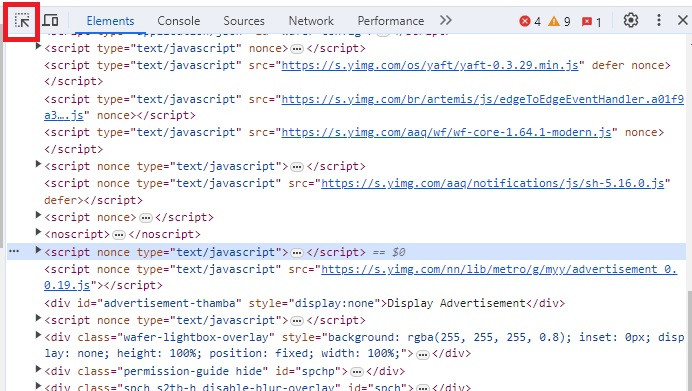
展開 body ,我們主要看的網頁內容架構是在裡面
裡面有很多我們還沒學過的標籤 <script type="text/javascript"></script> 這個是之後會學到的 javascript 目前先不用管他。
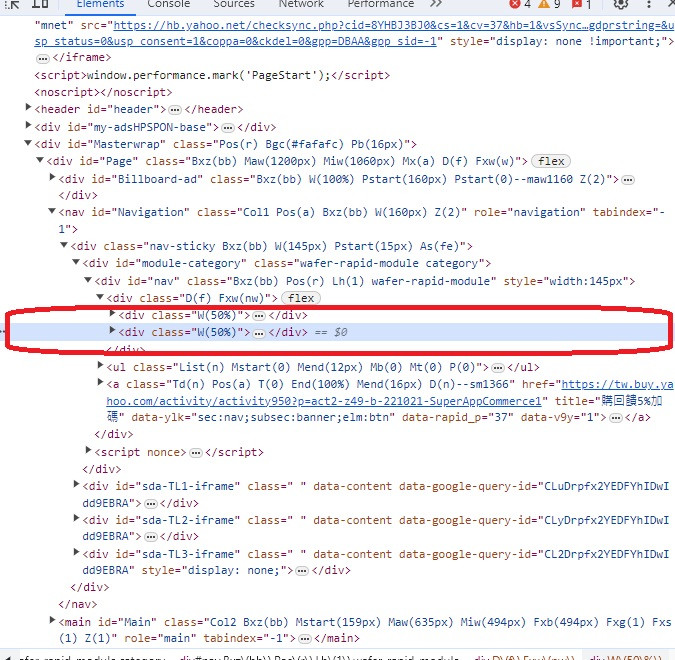
如果我們想看某個區塊的結構,但不知道他在程式碼的哪裡,可以點左上角的小游標
接著移到我們想看HTML結構的地方,會發現整個區塊變色了
點一下左鍵後,你會發現右邊的 Element 面板有某塊程式碼變色了
把他展開,這就是我們剛剛點選的區塊
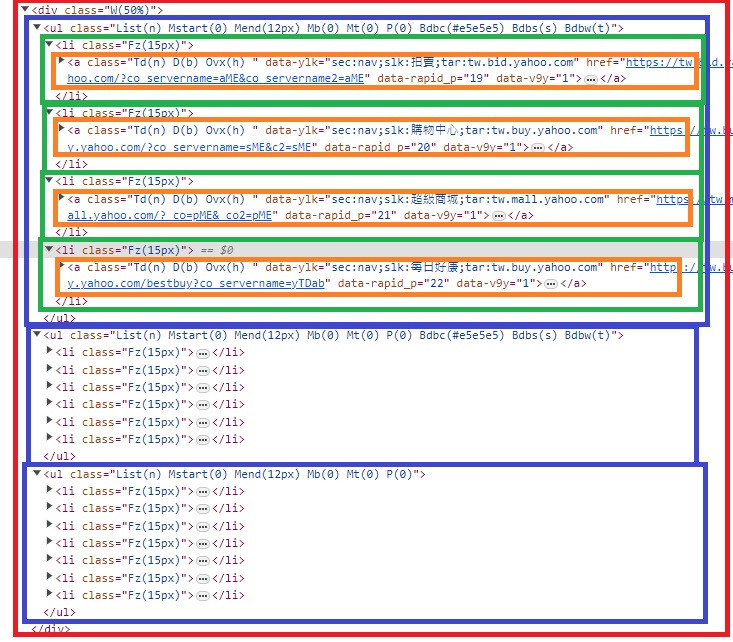
稍微對照網頁分析一下
他是一個div(紅),包了3個ul(藍色),每個ul裡面包了4個li(綠色),每個li包了一個a(橘色)
所以我們可以用這樣的方式去分析及認識每個網頁的架構。
大概了解完開發者工具的element面板後,我們要回頭講講昨天的 display:none;
這是昨天的程式碼,從 live server 可以發現 大特價 已經不見了。
<style>
h1{
border: 3px solid red;
width: 500px;
height: 100px;
}
span{
border: 3px solid blue;
display: none;
}
</style>
<h1>
中秋月餅<span style="color:red">大特價</span>一盒只要199
</h1>

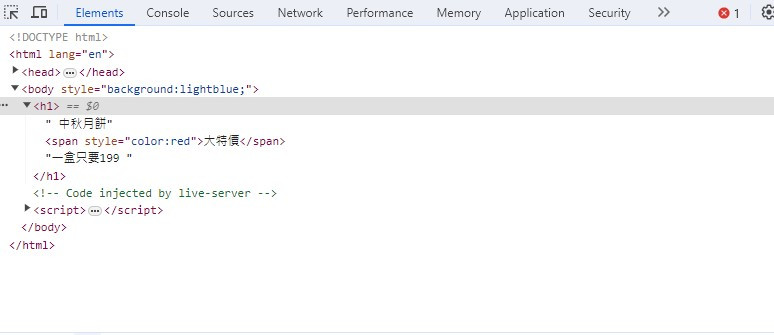
現在讓我們用開發者工具來檢視看看吧
有發現原本消失在頁面上的元素了嗎
所以昨天才有這句結論:「雖然他在頁面上消失了,但他還是存在我們的結構中哦。」
他在這個結構中有甚麼作用呢?
簡單舉個例子,要是某個時候可能我們想要他顯示出來,我們可以用JS(或其他方法)來改變他的 display 屬性,那他就可以出現在頁面上了。
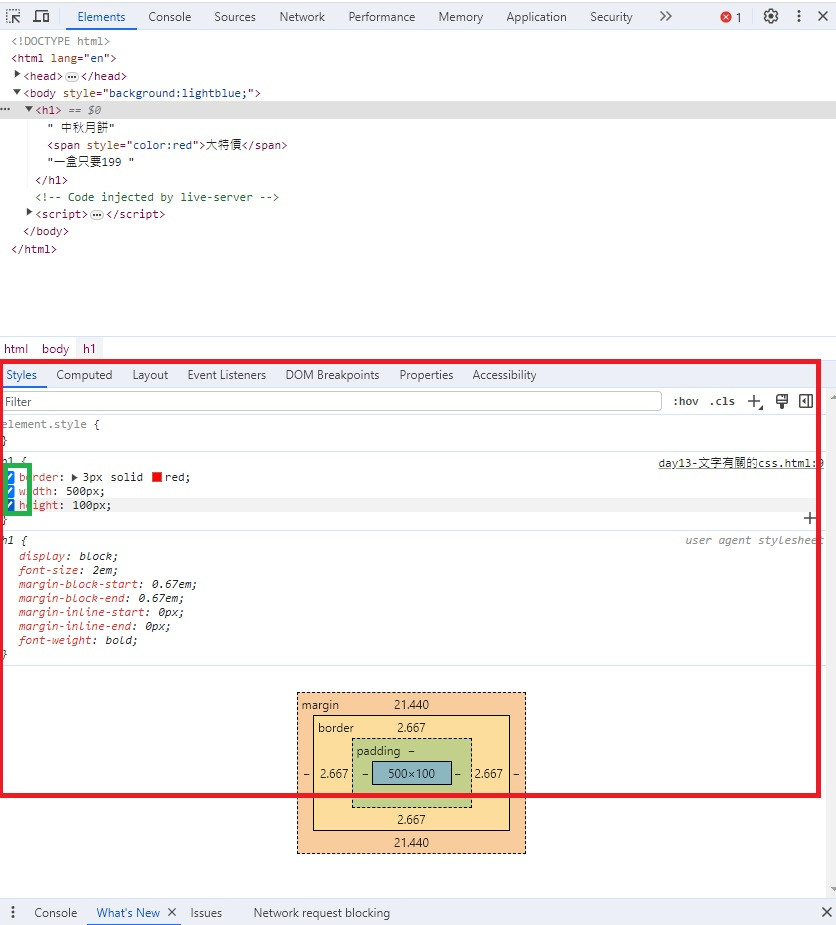
有些人可能會發現,這個element面板有另外一個style區塊(紅色)
當我們選到某個元素的時候,這一區塊會顯示他目前所有的 CSS 屬性,像我目前選到 h1 ,我們可以看到他有 border、width、height 就跟我們寫在 vscode 裡面的內容一樣。
這個地方對於我們開發時很有幫助,我們可以在這邊手動去調整他的屬性值,就可以直接在網頁看到調整完的畫面了,也可以把勾勾取消(綠色框起來的地方),這樣就等於移除這個屬性,或是我們也可以在下面另外增加其他屬性。
等我們一次調整好全部我們想要的樣式後,就可以直接在 vscode 上面寫上這些屬性。
這些就是一些關於element面板的基本功能,大家可以自己去玩玩看,或是去看看別人網站結構是怎麼組成的。
我們明天見囉。
